 The Replicator in Motion doesn’t get a lot of love; mainly because it is often overshadowed by the far sexier particle system.
The Replicator in Motion doesn’t get a lot of love; mainly because it is often overshadowed by the far sexier particle system.
But, when it comes to creating backgrounds of patterned images – either animated or still – the Replicator does the job better than anything else.
And it is easy to use – once you know how.

Here’s where we are heading. A fully animated background, using the logo of your choice, suitable for motion graphics, client presentations or whatever.
BUILD THE BACKGROUND
I’m an editor, not a motion graphics wizard. So my first thought when I need to create a new design is: “What can I borrow?” I always start by looking for elements in Motion’s Library.
NOTE: Copyright law still holds sway. Be very, VERY careful using materials downloaded from the Internet to which you don’t have ownership. You probably won’t get caught using it for a school project. But projects you are selling for money can leave you very exposed. All elements supplied by Apple with Motion can be used in any project royalty-free and without requiring a credit in your project.

Create a new Motion project. If you want this to end up as a stand-alone video that you can use anywhere, select Motion Project. If you want this to be available solely in Final Cut Pro X, select Final Cut Generator. Regardless of which you choose, the creative process is the same. All you are determining is where the finished file ends up.

In the Layers panel, I created two Groups (or folders) by clicking the Plus button at the bottom. I named one group Background and the other Logo.
NOTE: I often find it easier to create folders before starting a project, rather than organizing elements during the project. This is totally personal preference – pick the workflow that works best for you.
Select the Background Group.

To jump-start my design, I opened the Library, then chose Content > Backgrounds > Lavender Mottle. Because I am creating a background, I want something dark that doesn’t compete with the foreground. This background also has the advantage of being animated with color movements.
Either drag the background to the Viewer, or click the Apply button at the top.

The background is stored in the Background Group (because this folder was selected when we added the clip to the Viewer) and displayed in the Viewer.

But… it is still too light. To darken the image, be sure Lavender Mottle is still selected in the Layers panel, then apply Filters > Color Correction > Gamma.

In Inspector > Filters, drag the Gamma setting to the left to darken the image. Here, I’m using a setting of 0.5.

Our image is now much darker. What Gamma does is adjust mid-tone values without significantly changing shadows or highlights.
At this point, our background is animated, dark and complete.
ADD THE LOGO
Now you can add any logo you want – still or animated. To illustrate the rest of this process, I’ll use an animated icon from Motion’s Library.

Go to Library > Content > Gadgets and choose Atom 02.
Be sure the Logo Group is selected in the Layers panel and click Apply.

Here’s the logo in the Logo Group displayed in the Viewer superimposed over the background.
REPLICATE THE LOGO

Now the fun part starts. Scale the logo so it is small and in the center of the frame.
Next – and this is important – select the Group (folder) that contains the logo in the Layers panel; not just the logo itself.

In the lower right corner of the Viewer, click the Replicator button.

Instantly, multiple versions of the logo are displayed in the Viewer.

Drag the corners of the replicated logo so that the logos fill the frame – or whatever part of the frame you want to see the logos in.

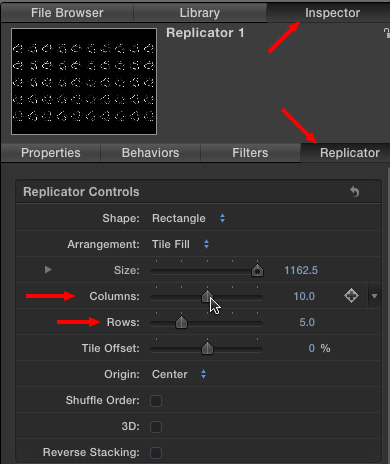
Go to Inspector > Replicator Controls and add Rows and Columns to fill out your image as much as you want. Feel free to tweak other controls in this setting to see what happens.
EXTRA CREDIT

While you could stop here and save/export your file, there are other things you can do. For instance, select the Group containing the Replicator (it was added when you created the Replicator) and, using the HUD, change the Blend Mode to Soft Light.

This is the finished effect; both the background and logo are animated and perfect for an info-graphic background.
The Replicator is great at creating repeating patterns. Best of all, it is fast and easy to use – once you know how – and can save an unlimited number of backgrounds as generators for use in any application.