 I will never make my living as a graphics designer, as anyone who has seen my stick-figure portraits will attest. Still, Motion offers many benefits even to the seriously-design-challenged like me, due to its integration with Final Cut Pro X. However, one thing that has always baffled me is how to create text on a curve. For some reason, I am consistently unable to remember how to do it.
I will never make my living as a graphics designer, as anyone who has seen my stick-figure portraits will attest. Still, Motion offers many benefits even to the seriously-design-challenged like me, due to its integration with Final Cut Pro X. However, one thing that has always baffled me is how to create text on a curve. For some reason, I am consistently unable to remember how to do it.
NOTE: Motion calls this “Text on a Path,” which may be why I don’t always find this in the Help files.
So, this week, I decided to write up this procedure so the next time I need to remind myself how this works, I can read my own article.
GET STARTED

Start Motion, then, from the Project Browser, click Motion Project to select it.

From the Preset list in the top right corner select the video format you want to export. I tend to work with 720p files almost exclusively for my training.
NOTE: Internally, Motion always calculates images at the highest possible quality. This setting just determines your export format, frame rate, and duration.
SECOND NOTE: If the Preset, frame rate, and duration are correct, you can double-click the Motion Project (or any) button to instantly select that option and open Motion.
TEXT ON A CURVE

Select the Text tool and type some text. When you are done typing, press the ESC key to exit text entry mode and select the text as a block. (If you have a full-size keyboard, pressing the ENTER key will also work.)

To make it easier to see the path and the text, I opened the HUD (shortcut: F7) and changed the color of the text to blue. (Changing the color of the text isn’t necessary, but it makes the path easier to see.)

Here’s the first of two secret tips: with the text selected, go to Inspector > Text > Layout and change the Layout Method to Path.

Here’s the second secret tip: select the Text tool and click the text in the Canvas. Under the text you’ll see a white line with three control points. This is the path for the text. As we change the shape of the path, we change the shape of the text as it follows the path.
You are now through the hardest part!

To create a curve, grab the center dot (between “a” and “i”) and drag up or down. TA-DAH!! Text on a curve, ah, path!

Select the Arrow tool (shortcut: Shift+S) to switch out of path mode and back to object mode. You can now drag that curved block of text wherever you want.
(Excuse me for just a moment, I’m off to dance a Happy Dance. This wasn’t very intuitive, but once you know the secrets it isn’t hard either.)

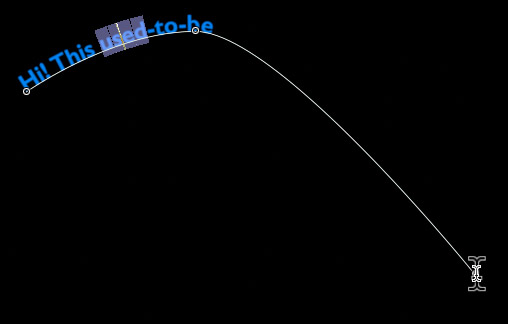
NOTE: To change the content of the text, select the Text tool and double-click the portion of the text you want to change. Again, press ESC when done. (I’ll show you how to extend the path in a couple of paragraphs, which is why the text is all jammed up when I modified it.)
ANIMATE THE TEXT

To animate the text, select the Arrow tool (shortcut: Shift+S), open the Layers pane, if it isn’t open already (shortcut: F5), and select the text in the Layers pane. (You could also select it in the Canvas, however, sometimes, the Layers pane is easier.)

Position the Playhead at the beginning of the mini-timeline, then go to the Behaviors icon (the gear) in the bottom right corner of the interface and select Text Animation > Type On.

Play the Timeline and admire your work as the text types on along the curve. Just amazing!

In the mini-Timeline, a purple bar appears. This is the Type-on effect you just added. To make the text type on faster, change the duration of the purple bar.
EXTEND THE PATH
Since we are doing so well with this, let’s extend the path and make it curvier.

Again, select the Text tool and double-click on the text. This makes the text editable and the path changeable. Drag the end of the path wherever you want.

Then, double-click anywhere along the path to create a new “control-point” and drag it wherever you want. Create as many curves and control points as you want.

NOTE: Right-click any control-point to explore different formatting options. Linear makes for sharp corners, Smooth makes for rounded corners. (We also have the option to convert from Bezier control point to B-splines, which make for VERY smooth edges. But, we’ll save that discussion for another time.)

Here’s the finished result as our text curves along the path we modified.
ANIMATE ALONG THE PATH

The Type-on behavior animates the text “entrance,” but doesn’t move the text along the path. To animate the text along the path, we need to use keyframes.
Position the playhead where you want the text movement to start. (In my example, I’m starting at the beginning of the mini-Timeline.) Then, with the text still selected, go back to Inspector > Text > Layout and set a keyframe for Path Offset. This parameter controls where the text slides along the path.
NOTE: In this screen shot, I scrolled the window up to make the screen shot smaller. You’ll find Path Options fairly far down under Layout.

Next, position the playhead where you want the text to stop sliding. You can end your animation anywhere. (In my example, the movement stops a second or so from the end of the project.)

Go back to Path Options and drag the slider to the right until you are happy with the final position of the text. This, also, can be anywhere you want. Basically, Path Offset determines how far and in what direction the text will slide along the path.

Reset the playhead to the beginning of the Timeline, press the Spacebar, and admire your amazing talent!
Now, if only I can remember this the next time I need to use it…!
EXTRA CREDIT
I also wrote a short piece on moving text around a shape. It’s too long to cover here, so read this article to learn more. (This second article is essentially a part 2 to this technique.)
3 Responses to Motion 5: Text on a Curve
Thank you Larry, straight to the point as usual
Thank you Larry,
I have question, and I don’t know where to turn. Is there any way to apply a curve in this same way to a drawing, or a group? I’m having trouble finding any kind of squash-and-stretch controls in motion. Outside of just scaling x or y.
Do you have any advice?
Parker:
I’m not clear what you mean, but take a look at the Distort settings in the Inspector and see if they do what you want.
Larry