 BUT FIRST, THIS SIDE NOTE
BUT FIRST, THIS SIDE NOTE
A reader sent me a question last week asking how to animate text on a curve using Adobe Premiere Pro CC. The short answer is that you can’t, for that kind of animation you need to move to After Effects. But, that started me thinking about how to do the same thing using Motion (because we can’t animate text on a custom curve in Final Cut Pro X, either).
This struck me as a great article for this week’s newsletter, so I fired up Motion, typed in some text and tried to figure out how to put it on a curve.
Nothing. Could not figure it out.
Opened Motion’s help files and typed in “Text on a Curve” to see what it said.
Again, nothing.
So, I dropped back to Google and typed: “Text on a Curve in Motion 5.”
What came up first, right at the top? “Motion 5: Text on a Curve,” by Larry Jordan.
Sheesh…!
I wrote my article March 16, 2014, and started by saying:
“I will never make my living as a graphics designer, as anyone who has seen my stick-figure portraits will attest. Still, Motion offers many benefits even to the seriously-design-challenged like me, due to its integration with Final Cut Pro X. However, one thing that has always baffled me is how to create text on a curve. For some reason, I am consistently unable to remember how to do it.
“So, this week, I decided to write up this procedure so the next time I need to remind myself how this works, I can read my own article.”
Truer words were never written. I’m still laughing at myself.
– – –
Now that I’ve re-read my own article, let’s take this one step further and animate a line of text so it goes from a flat line to a curve, then travels across the screen. Here’s how.
NOTE: If you don’t know how to create a Motion project, or configure it for a specific media format, please read my Motion 5 article above.
GET STARTED

This is the line of text we want to animate from a flat line into a curve.
NOTE: Not all fonts will look good on a curved path. Generally, sans serif fonts will look better than script or serif fonts, which are carefully designed to look best on a flat line.

(This is the most important, secret tip.) Select the text, either in the Layers panel or by clicking the text box in the Viewer, then go to Inspector > Text > Layout and change the Layout method from Type to Path.

Here’s the second secret tip: Select the Text tool in the Toolbar and click the text in the Canvas. Under the text you’ll see a white line with three control points (small white circles). This is the path for the text. As we change the shape of the path, we change the shape of the text as it follows the path.

Using the Arrow tool, drag the text to the top right corner of the Viewer. (You can move your text wherever you want. There is no magic to the location you pick.)

Using the Text tool, I grabbed the far left dot and dragged it far, far away to give myself lots of extra room on the path to add more points.

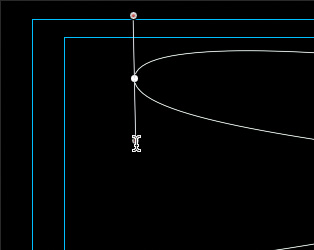
To add a curve to your path, press the Option key, while placing the text tool over the portion of the path where you want to add the curve. (This creates a small white circle, called a “Bezier control point.”)

Drag these control points wherever you want to shape your path.

To convert a sharp corner to a curve, Control-click a control point and select Smooth. To convert a smooth curve to a sharp corner, Control-click a control point and select Linear.
NOTE: “Lock Point” prevents it from being moved or adjusted. “Disable Point” makes it invisible and inactive, without deleting the point. “Delete Point” does exactly that; though Undo will bring it back.

To adjust the shape of the curve, drag one of the two handles.

Because I want the top line to be straight, I Control-clicked the top handle and selected Break Handle. This allows you to adjust one side of the curve without adjusting the other.

NOTE: Pressing the Option key while dragging a handle does the same thing. Pressing Shift while dragging a handle also constrains its movement.

If you drag the path or a control point so far that you no longer see it on the screen, change the display percentage at the top right corner of the Viewer to something smaller, until you can see your entire path again.

Here’s the path I ultimately created. Feel free to, um, find your own path. Make it as simple or as complex as you want. In a minute, you’ll see that whatever you do, your text will figure it out.
THE PATH SETTINGS

While we can apply behaviors to the text, there’s a control panel that you may find more useful. Select the text then go to: Inspector > Text > Layout. Scroll down until you see the Path Options section.
NOTE: Type On, at the top, allows you to have the text type on the screen. I won’t use that here, but it is fun to experiment with as your text travels across the path you just created.
Drag Path Offset left and right and notice what happens to your text. Yup, it moves. This is how we will animate our text. There are several additional options for how the text moves on the path:

Path Shape allows you to create paths that are circles, rectangles or waves, as well as other shapes.

Path Type allows you to switch between Bezier and B-spline control points. For paths, I prefer Bezier; while for smooth shapes, I prefer B-spline. The best way to see what these do is to play.
CREATE THE ANIMATION
We will use keyframes and Path Offset to animate our text along the path.

Click the red Keyframe Record button in the lower center of the Viewer to enable keyframe recording.
NOTE: This is the only keyboard shortcut in Motion that I think is really, really poorly chosen: “A“. Recording keyframes should NEVER be accidental. Why Apple decided to apply the same keyboard shortcut to keyframes that we use to select the Arrow tool in FCP X (or, FCP 7 for that matter) makes NO sense to me. It is far too easy to turn on keyframe recording when you don’t want it on.

Position the playhead in the mini-timeline where you want the text to start moving. In my case, I want it to enter from the lower left corner and travel uphill till it gets to the top of the screen. (Hence, “The Little Text That Could.” Ah, I amuse myself.)
Drag Path Offset so the text is positioned where you want it to start.
Because Keyframe Recording is turned on, Motion automatically records a keyframe for that position of the text on that frame.

Now, position the playhead where you want the movement to cease; in my example, I want the text to freeze about 1 second before the end of the project. Again, drag Path Offset to set the position of the text.

Turn off Keyframe Recording (this is a step I ALWAYS forget to do!), position the playhead at the beginning of your project and play your clip.
Ta-DAH! You’ve just created animated text moving along a curve.
SUMMARY
The two steps that I always forget are how to enable a path for the text, then to use the Text tool to make all path changes.
Once you remember those two steps, animating the movement of your text becomes a lot of fun. Also, remember that you can use these same steps – and the Path Shape setting – to create circles, waves, and rectangles – which may be far more useful to you than paths which dash hither and thither across the screen.
2 Responses to Motion 5: Animate Text on a Curve
Wicked – first thing I tried to do in Motion. Thanks so much. cheers kbjb
Kbjb:
Yup, this is a cool trick. Thanks for your comment.
Larry