 With the holidays upon us, time for something more fun using Final Cut Pro X.
With the holidays upon us, time for something more fun using Final Cut Pro X.
NOTE: This has a holiday theme; however, you have ten different geometric shapes to choose from and your text could say anything. In other words, this technique gives you lots of choices.
And, for the adventurous, here’s a holiday effect created using Motion 5.

Here’s what we will create – a moving, spinning star that reveals 3D text underneath it as it passes through the frame.
CREATE THE BACKGROUND

The background is created from two Generators; and it doesn’t make any difference which one is in the Primary Storyline:

I modified the Beam settings as you can see in this screen shot. Basically, I made the beam smaller in size. (I also lowered its position in the frame using the Y Position Transform setting; you’ll see the settings a little further down.)
CREATE THE TEXT
Any text would work, but I wanted to play with 3D text for this. So, I added a Basic 3D text clip to the Timeline and changed the wording to “Happy Holidays!”

I then changed the text to:

In the Inspector, I turned off both Build In and Build Out, so that the text would not animate onto, or off, the screen.

This is what everything looks like so far.
LIGHTING THE TEXT
The magic of 3D text is in the lighting. While we can’t place specific lights in FCP X, though we can in Motion 5, we can change the lighting to maximize the colors of the text.

To do this, change the Lighting Style to Above or Below. This minimizes the amount of random white light splashing off the letters.
Next, in Environment, change the Type to Gradient.

Twirl down the Gradient selector and change the colors that are there to deep blue and red; or any other rich colors that you prefer. Experiment to see what works best; darker, richer colors seem to look the best for me.
NOTE: The top white bar controls opacity over time. To add a color chip, click anywhere in the thin bottom color bar. To remove a color chip, drag the chip away from the gradient bar.

Here’s what our fully colored text and background looks like; note how the red in the gradient reinforces the red in the beam. This integrates the text more fully with the background.
ADD STARRING ANIMATION

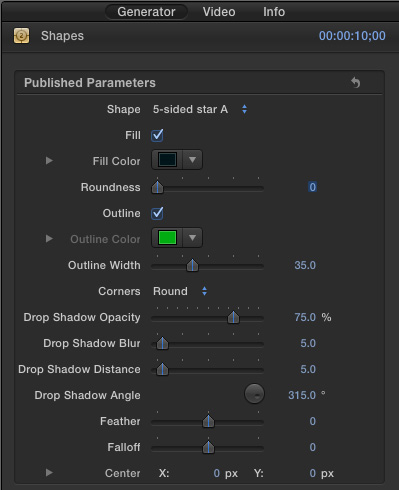
From Generators > Elements add a Shape clip above the other clips in the Timeline and make the following changes:
NOTE: Setting the Drop Shadow to 0 is necessary in order for Rotation to work properly. No, I don’t know why.
With the shape clip selected, I changed Video > Transform > Scale to 50%, then set the Y position so that the points of the star were sitting on the red Beam (-38.5 px).

To emphasize the movement of the star, I also added a Gaussian blur with the amount set to 11. (Gaussian Blur renders FAR more quickly than motion blur and achieves a similar effect.)

To animate the movement of the star, I set a keyframe on the first frame of the star clip, then, using the Transform settings, positioned the star at the far left edge of the frame. The only setting we’ll be changing is X position. The Y position is set so that the star scoots along the top edge of the red Beam.
I also set a Rotation keyframe at the first frame, but left the setting at 0.
NOTE: Remember that keyframes are always set at the position of the playhead in the Timeline.

Then, I moved the playhead 2 seconds in and set second keyframes for both Position and Rotation. (Notice that the X position numbers are the same, but the sign is not.)
CREATE THE REVEAL
For the text to reveal itself as the star moves across the screen, we need to add a wipe to the text that is roughly the same duration as the movement of the star.

Drag a wipe from the Transitions browser to the beginning edge of the text clip, then drag the duration of the wipe so it is about the same duration as the movement of the star.
NOTE: It will help “sell” the wipe if you feather the border just a bit. Select the wipe, then, in the Inspector, set the Edge Type to Feather and the Border to 6.

Here’s what our finished timeline looks like – notice that the text clip does not start at the same time as the other clip elements.

Now we need to tweak. Position your playhead at the point where you want the first letter to be revealed. Select the connected storyline containing the text, then use the comma and period keys to adjust the wipe so that the text is hidden to the right of the moving star, but visible to the left.

Then, position the star at the end of the text and adjust the duration of the wipe so that the last letter of the text is revealed just as the star flies over it.
This takes some experimentation. It took me about three minutes of tweaking before the timing was right on both edges.
The goal is to have the star fly along the red beam revealing the text as it travels. As best I can, I set the wipe to occur as the middle of the star passes over the text.
SUMMARY

Here’s the finished effect.
This technique of revealing text using a moving object is used constantly in a variety of settings. Many of the effects in Final Cut also take advantage of this same technique.
You should spice this up with interesting music and sound effects to emphasize the swooshing of the star. Or use entirely different video in place of the star. Also, effects like this look better the faster they run. In real life, I’d probably set the duration to 20 frames or so. Enough to catch the eye, but not reveal the entire technique.
Still, this is a very effective way to reveal text to the screen – and now, you know how to create this effect from scratch.
Happy Holidays!
One Response to FCP X: Fun Holiday Text Effect
Hi Larry. Is “Glimmer” a special plug in for Motion 5? I typed in the “search” tab in Motion’s Library and the File Browser and found nothing. We are using version 5.2.2.