 I was watching the pre-show to a football game this morning and saw an animated transition effect that intrigued me – because we can create something similar to it in Motion. We can create this as a stand-alone movie or export it as a template that we can integrate into Final Cut Pro X.
I was watching the pre-show to a football game this morning and saw an animated transition effect that intrigued me – because we can create something similar to it in Motion. We can create this as a stand-alone movie or export it as a template that we can integrate into Final Cut Pro X.
This also gives me a chance to illustrate how to build a set and animate a camera.
NOTE: This is an advanced tutorial. So, take your time and read carefully. There’s a lot of use for these techniques, once you get comfortable with them.

We start with an animated logo, set against a star field.

The camera starts moving to reveal a series of stats on one of the edges of what becomes a box.

The camera then flies by the box, revealing the statistics as we do a push-wipe into whatever the statistics describe.
While this tutorial is fairly specific, you have complete control of all these elements. You can add logos, artwork, different backgrounds… whatever you want.
GET STARTED

To simplify finding the materials I need, I created a folder in the Finder – called “Elements” – and in it I put the image for the front of the box and a second one for the side. This isn’t necessary, but helps me make sure I have the pieces I need before I start working on the project.

I created a side statistics panel in Photoshop by putting the text against a transparent background; this allows the star field to show through the graphic. (It may be hard to tell, but I made up all the numbers.)
NOTE: To block the star field, simply create a solid color layer in Photoshop and put it behind the text. You can get as creative here as you like.

Open Motion and create a new project. Because this is a transitional device, it should be short. In this case, I’m setting the Duration to 5 seconds.
NOTE: You can convert this to an FCP X generator after the project is complete. I talk about how in the Extra Credit section.
BUILD THE BACKGROUND
Mark Spencer taught me that a good practice is to create folders in Motion before you start building your effect. This allows you to get organized at the beginning, rather than try and figure it out at the end.
This effect requires two groups: Background and Set. There is already one group created by default in Motion.

Right-click in the Layers panel and choose “New Group” to add a second group to the Layers panel. Name the top group Set and the bottom group Background.

Click the Library text button in the top left, scroll down to Particle Emitters on the left, then choose SciFi on the right. Scroll down to the bottom of the displayed icons and select Starfield.
Drag the Starfield background into the Backgrounds group that you just created in the Layers panel.

Select Starfield from inside the Background group. If you don’t see it, click the “twirl-down” triangle to the left of the Layer name.

Then, in the Viewer, press and hold the Option key and drag one edge of the selection box until Starfield fills the entire frame.
NOTE: Dragging while holding Option changes the scale from the center, making it easy to keep the star field centered.

Display the HUD (press F7), select the Background group and change the opacity of the group to about 40%. This makes the star field dimmer so that it doesn’t conflict with the graphics we are about to put on top of it.
We are now done with the background. Time to build the set.
IMPORT THE FOREGROUND AND ADD A CAMERA
Select the Set group, then File > Import whatever you are using for the front panel of the box and the stats panel for the side.
NOTE: Just to stress, you can use any graphic or video for the front or side panel. In my case, I’ve sized both of these elements to 1280 x 720 to keep them in the same aspect ratio as the Motion project we are working in.

Because one of the images is a Photoshop graphic, Motion gives us the option of selecting which layers we want to import. Because I don’t need to animate each layer separately, I’ll import this using Merged Layers.
Because this animation involves a camera and because cameras only exist in 3D space, we need to convert this group to 3D.
NOTE: The background stays 2D. This means that the background won’t change position as the camera moves. For most backgrounds, 2D is the best choice.

Click this small icon on the right side of the Set group. This toggles the group between 2D and 3D. Even though you set this group to 3D, nothing on screen changes.
ADD A CAMERA
Since sets (meaning a collection of objects to be shot by a camera) only exist in relationship to a camera, we need to add a camera to finish building this project.
Choose Object > New Camera.

A camera is added to the top of the Layers panel. (Cameras are always on top of everything else.) And the Viewer has a new control: Active Camera.

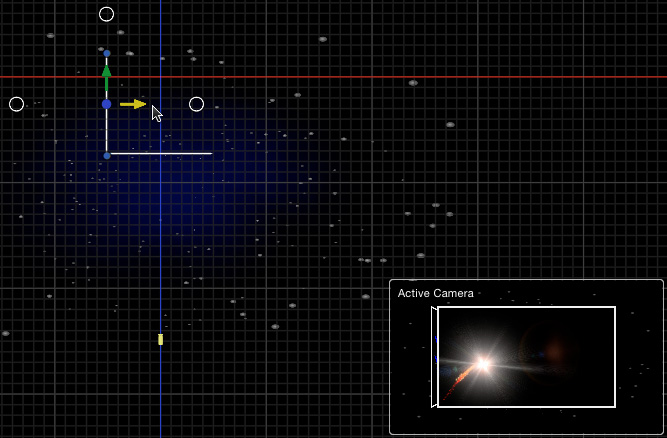
Click Active Camera and change it to Top. This shows a top-down view of your set and the position of the camera. I find this view indispensable for building 3D animations.
NOTE: The red arrow changes the selected object’s horizontal position, the blue arrow (a circle in this screen shot) changes its vertical position, and the green arrow changes position in depth. (Drag it and you’ll see what I mean.)

So that you can see what you are doing, click and drag this icon in the top right corner of the Viewer to zoom your perspective back so that you can see more of the area surrounding your set.

The yellow triangle represents the field of view of the camera. The camera is that thick yellow dot at the bottom of the triangle. The controls at the top of the triangle allow us to position the camera.
Both set elements are contained in the yellow line at the top of the triangle. (You can see them if you select them in the Layers panel.)
NOTE: This camera is not like any camera you’ve used on set. Its called a “Framing camera;” rather than pivoting on its tripod, it pivots on its focal plain, that horizontal yellow line at the top of the triangle.
BUILD THE SET

Go to Library > Filters > Border and drag the Simple Border on top of each element in the set. Press F7 to display the HUD (or go to Window > Show HUD) and change the settings for both borders to match this screen.

In the Layers panel, select the graphic/animation for the front of the box. Then, in the Viewer, grab the green arrow and drag the front element toward the camera.
In the lower right of the Viewer, a box appears showing what the camera is seeing at that instant.

Next, select the side panel graphic in the Layers panel. In the Viewer, click the small white circle on the right and drag the circle to pivot the side panel until it is perpendicular to the front graphic. (Remember, we are building a box, so the two edges need to be at a 90-degrees angle and touching.)
NOTE: Press the Shift key to constrain the rotation to 45-degree increments.

Next, drag the red arrow (which controls horizontal position) to the left until the edges meet.
Finally, drag the green arrow back until you have a smooth corner. This can always be tweaked later, but try to get them as close as possible.
FINE TUNING

We have all the elements roughed in, now we need to adjust stuff. Drag the camera back so that the focal plane is close to the front of the box. This need not be perfect, we’ll be adjusting it throughout the rest of this demo.

Next, select the front panel object in the Layers panel, go to Inspector > Properties and change the scale to about 60%. You now see the front of the box in the Viewer.
Select the side panel object in the Layers panel, go to Inspector > Properties and change the scale also to about 60%. If both images are the same original size, the scale settings should match.

Go back to the Top View, select the side panel object, then drag the red and green arrows until the edges align at the left corner. The camera view in the lower right will help. Here, the edges are almost touching, but not quite. Adjust until they align.
We are, essentially, done with the set, though one more tweak is still to come.
ADD ANIMATION
Now for the fun part: adding camera animation.

Select the camera in the Layers panel, then from Library > Behaviors > Camera add both a Dolly and Sweep behavior. (Note that Dolly is on top. If it isn’t, just drag it above Sweep.)
Uncheck the Sweep behavior to disable it for a minute.

Go to Top view, drag the camera so it is off to the left of the set. This positions the graphic to the right side of the frame.

In Inspector > Behaviors assign the following values to both Dolly and Sweep. This causes the camera to move in and curve around the box.
Select the Set group in the Layers panel.

Position the playhead at the beginning of the timeline and set a keyframe for X Position and Y Rotation. Set the values indicated in this screen shot.
NOTE: Basically, we are setting keyframes so that the box faces the front of the camera at the start, then rotates as the camera sweeps in.

Position the playhead near the end of the project. (I used 4 seconds.) Then set the keyframe values indicated in this screen shot. (With the X-position, any number around 190 is fine.)
PLAYBACK

Switch the View back to Active Camera (shortcut: Control + A) and play the project.


Save your work. At this point, you can replace any element with any other, while retaining all the animation settings. This allows you to build a reusable template.
EXTRA CREDIT

Replace the two elements that you imported into Motion with drop zones (Object > New Drop Zone). Apply all the same settings and animation.
Choose File > Publish Template and check the Publish as Final Cut Generator box.
This saves the project as a Final Cut Generator, which also allows you to add graphics inside Final Cut to fill the front and side panels. At which point, your workflow would be:
Done. This project takes a bit of work to setup and working in 3D space in Motion can be challenging. However, this is a great way to learn how the application works so you can continue experimenting on your own.
One Response to Motion: Create a 3D Graphics Fly-by
Great lesson, Larry. But I learned that it’s all about the tweaking to get the borders to line up properly.